

#Html center text vertically next to image code
How do you align an image in HTML?Īlign Images with HTML Find the HTML code for the image you want to align. Centered text is text that is centered between two edges.

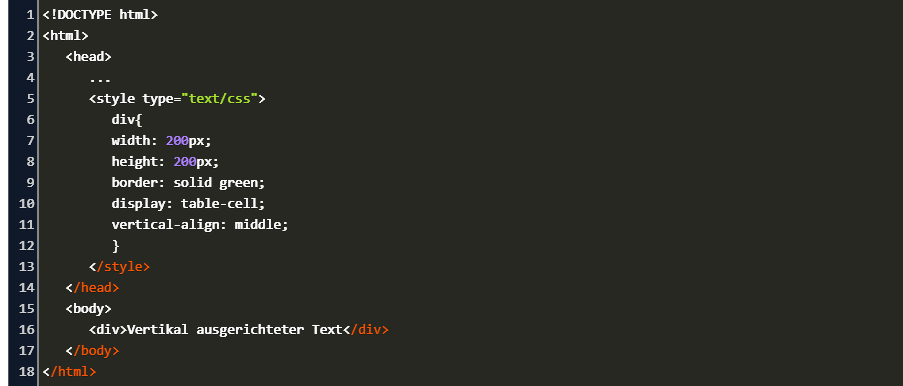
Right-aligned text is text that is aligned with a right edge. Left-aligned text is text that is aligned with a left edge. There are four main alignments: left, right, center, and justified. How many ways are there to align the text explain with examples? In a paragraph that is justified, text is aligned with both margins….Align text left, center, or right. select the Page Setup dialog launcher (which is located in the lower-right corner of the group).įor example, in a paragraph that is left-aligned (the most common alignment), text is aligned with the left margin.Open the Word document in which you want to vertically align the text. You can also align them vertically by selecting Align Top, Middle or Bottom. Align them horizontally by selecting the Align Left, Center or Right options. How do I align an image?įor multiple images, use the “Align” drop-down menu to align the images relative to each other, centering them all or aligning their edges to each other. After this,the image will be aligned to the right side of the page. To align text and image with html ,the required position is written alongwith the align keyword For example: To align the image at right side of the web page, just add ‘align-right’ in the image tag. To make text horizontally center, you have to use text-align:center. Add some width and height to the div element and align text horizontally center also. You also need to use display:table-cell property of CSS to make text vertically center. To align text vertically center, you can use CSS property vertical-align with center as value. How do I vertically center text with CSS?Īlign Text Vertically Center with CSS vertical-align Property. Next to relative to, choose Page, and select OK.On the Position tab, select Alignment, and change the drop-down field to Centered.Go to Picture Format or Format > Wrap Text > Square.Example: This example uses flexbox to vertically align text next to an image using CSS. After declaring the parent element as flexbox using display: flex we can align the items to the center using align-items: center. We need to create a parent element that contain both image and text. How do I vertically align text in a picture? What is the default alignment of an image?.How do I align text next to a picture in Word?.Is alignment of an image with respect to the text?.
#Html center text vertically next to image how to

How many ways are there to align the text explain with examples?.How do I vertically center text with CSS?.How do I keep text and picture on the same line in Word?.How do you vertically align text in the middle?.How do I align text vertically to a picture in Word?.How do I vertically align text in a picture?.


 0 kommentar(er)
0 kommentar(er)
